
Making an online casino back office future-proof and fail-safe
BRIEF
Redesign the existing casino back office from the ground up to be a highly efficient and fail-safe system, while accommodating for planned and future functionality.
DATES
May 2019 – Jun 2020
INDUSTRY
Casino & Gambling
CLIENT
Claymore
MY ROLE
I worked as the sole designer on this project. The back office redesign was one of several initiatives with Claymore during 2019 and 2020, where my services ranged from helping finding in-house team members to do hands-on UI design and evolving the design system.
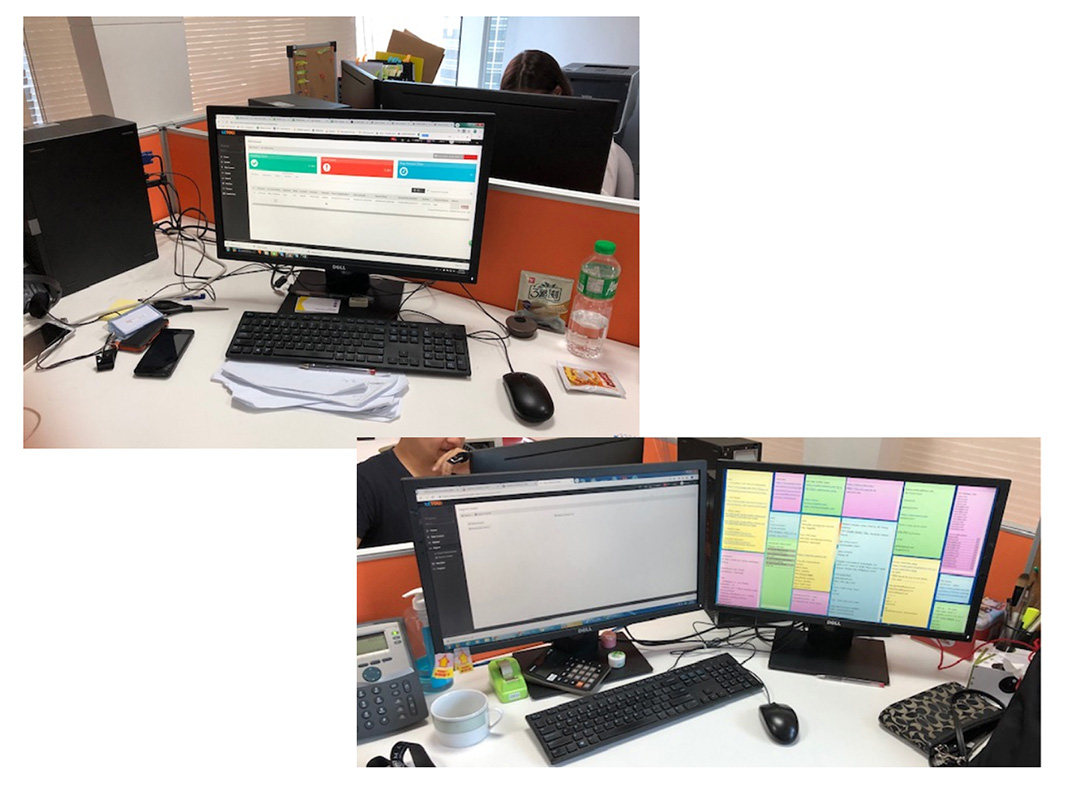
Gathering user insights
The back office was a joint product effort between Claymore’s soon-to-be-launched European brand and its Asian sister brand; Letou. Localised versions of the same back office would be used for both markets. Letou is a well established brand in Asia and was fully operational using an existing back office. This was extremely helpful because it gave me a user base I could talk to and learn from.
I spent the first week of the project talking to various roles, understanding their workspace and how they used the back office tools together with other tools like Skype for internal communication, chat clients and external marketing software.
The research week helped me decide on fundamental information architecture and density, as well as how to mirror the hierarchical role structure in the back office.

A modular approach
The casino back office is the go-to place for all departments of the business. Anything from customer service and marketing to fraud and risk is handled here, so it was important to have a modular approach that could show only what’s needed and allowed for the logged in user.
Furthermore, not all functionality would be available on launch so the modular approach was also applied in order to easily add new sections and functionality later on.

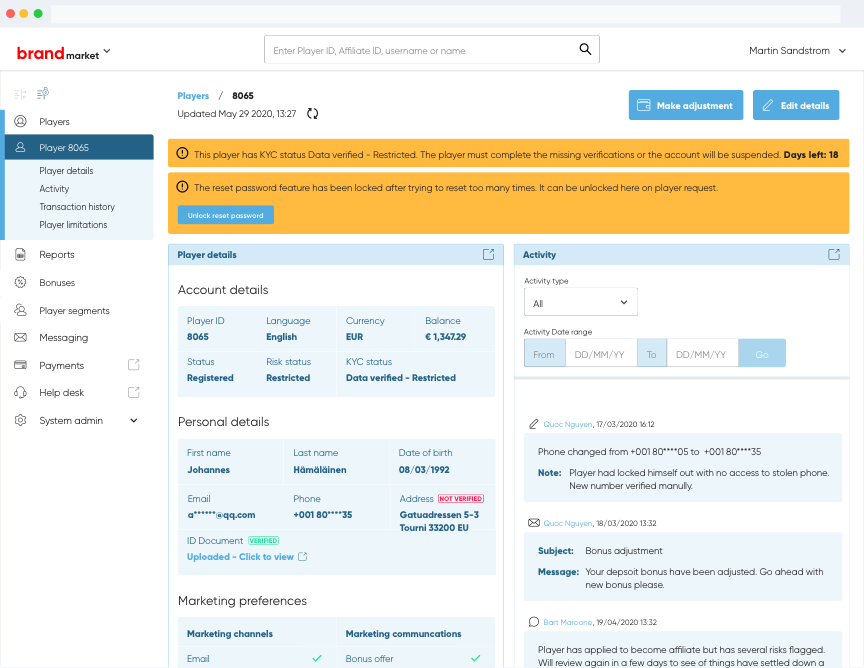
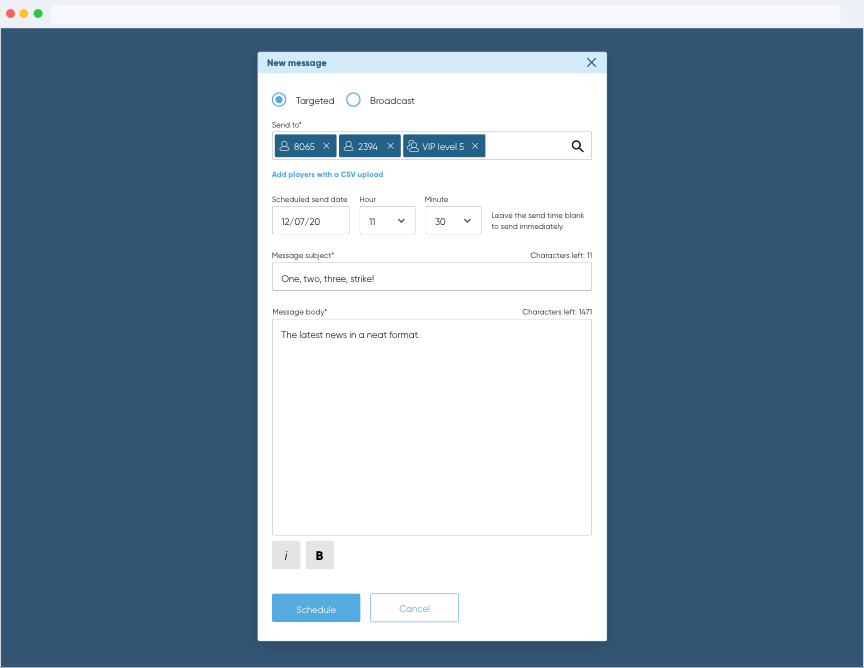
Preventing errors
One of the main goals with the new design was to make it foolproof. CS-agents would deal with hundreds of transactions daily, so it was important to design the system in a way that errors were prevented, and easily corrected if they did happen. Measures we built into the system included:

- Make all data view-only and put editable fields in separate views.
- Use of colour to indicate destructive actions.
- Include a review state before submitting a transaction or database change.
- Require a written note before submitting a transaction or database change.
- Require approval from a line manager for transactions.
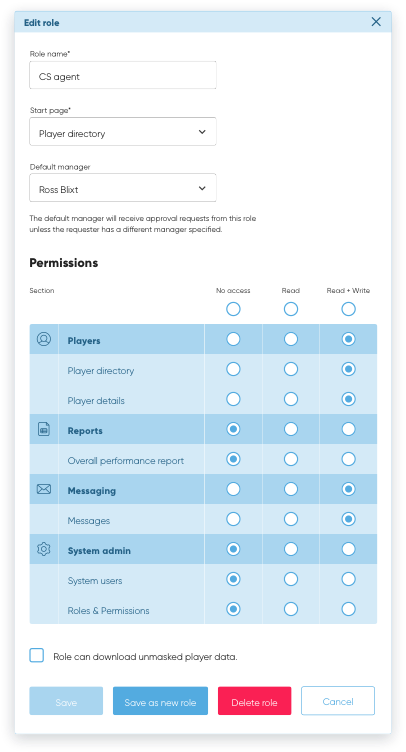
- Define section-access by role so staff can’t execute actions irrelevant to their role.
- Keep a historical log of all actions taken on the system.
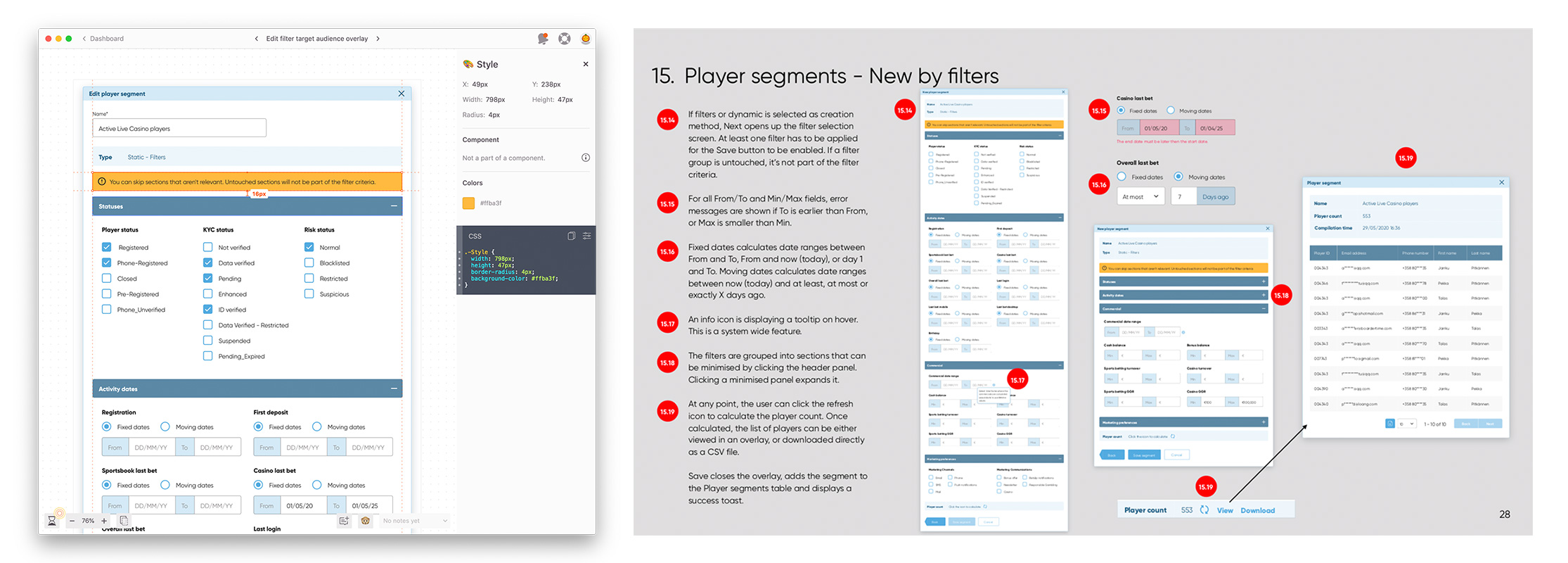
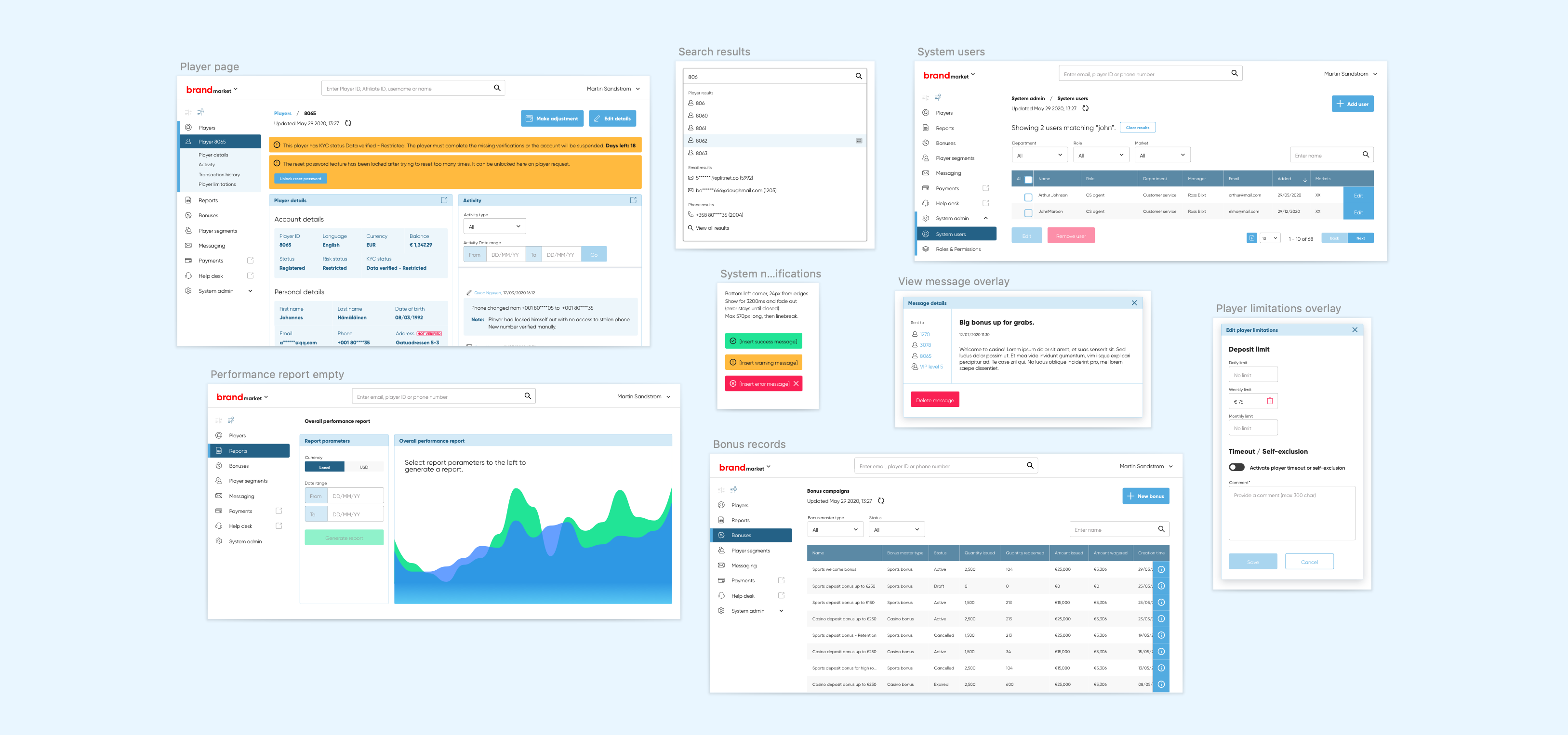
Designing section by section
Once the site structure had been defined, we set out to design one of the most crucial pages; the player account page. This page shows a player’s complete engagement with with the system and is connected to all other parts of the back office. From a design system point-of-view it was a great page to start with because it contained a wide array of components that could be reused in other parts of the back office.
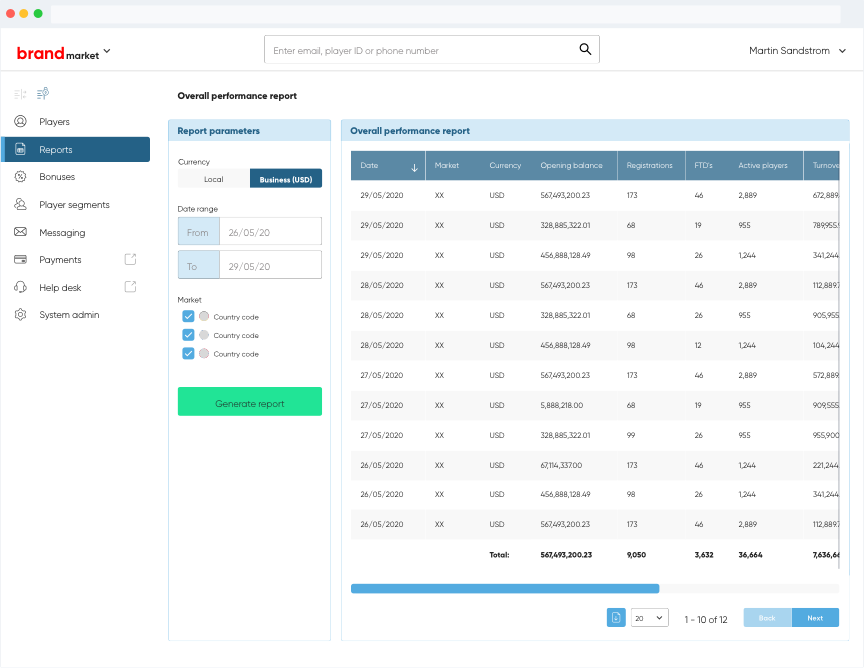
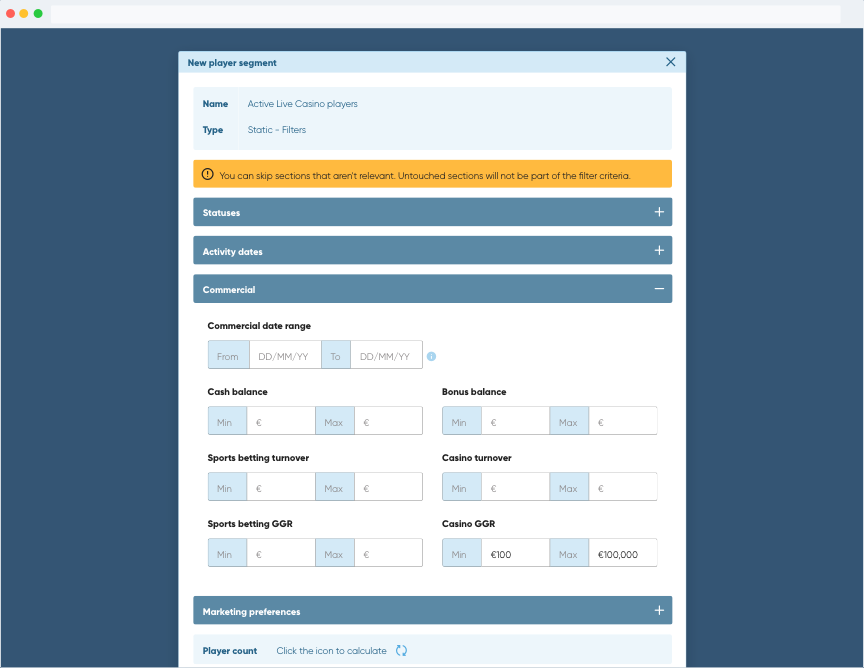
Other key sections were added one by one, including a report builder, bonus builder, front-end CMS and user and role admin.
Collecting feedback
Finished designs were continuously added to an InVision prototype for sharing with the greater team and gather feedback. Keeping the designs in InVision was also great for testing navigation and wording with the existing back office users who frequently provided their input.
Documentation
Visual designs and the UI library were shared in Zeplin and the functional designs were all documented in a version controlled PDF. At the time of writing the back office is still under production, with MVP versions of the key sections completed and operational.