
Finding product/market fit for a smart home hub
BRIEF
Validate a smart home control concept with the target customer segment, and specify the UI based on the research findings.
DATES
Feb – Apr 2017
INDUSTRY
Utility / IoT
CLIENT
EDF Energy
MY ROLE
Designer/Researcher. As the only product design resource, it was up to me to validate and design the concept that the business had defined.
A quick background
EDF Bluelab was an innovation lab and concept incubator ran by EDF Energy. The lab applied fail-fast philosophy to a range of ‘Proof of Concepts’ (POCs) within the EV, Green energy and Connected home domains. A POC would have a budget, timeframe and a small, cross-functional team.
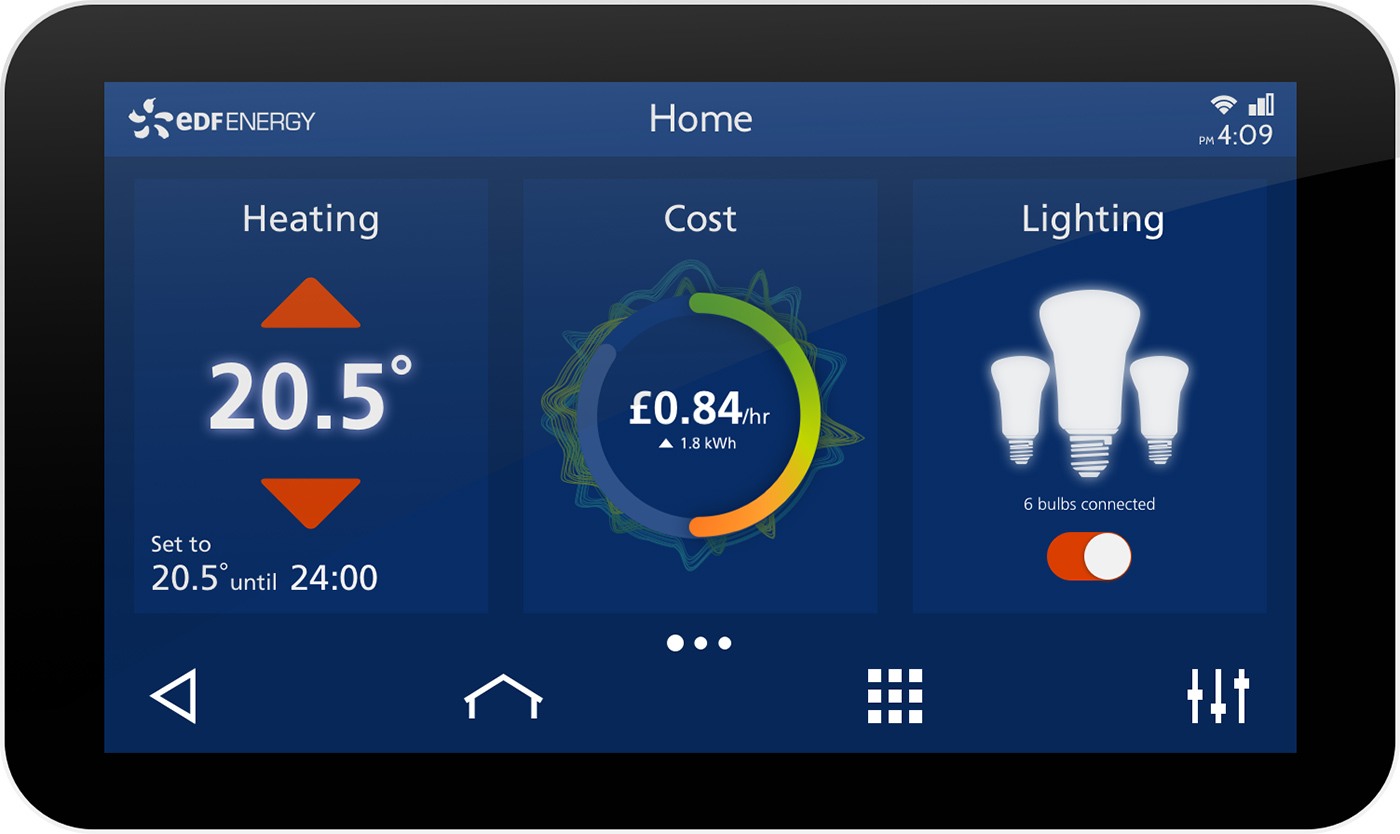
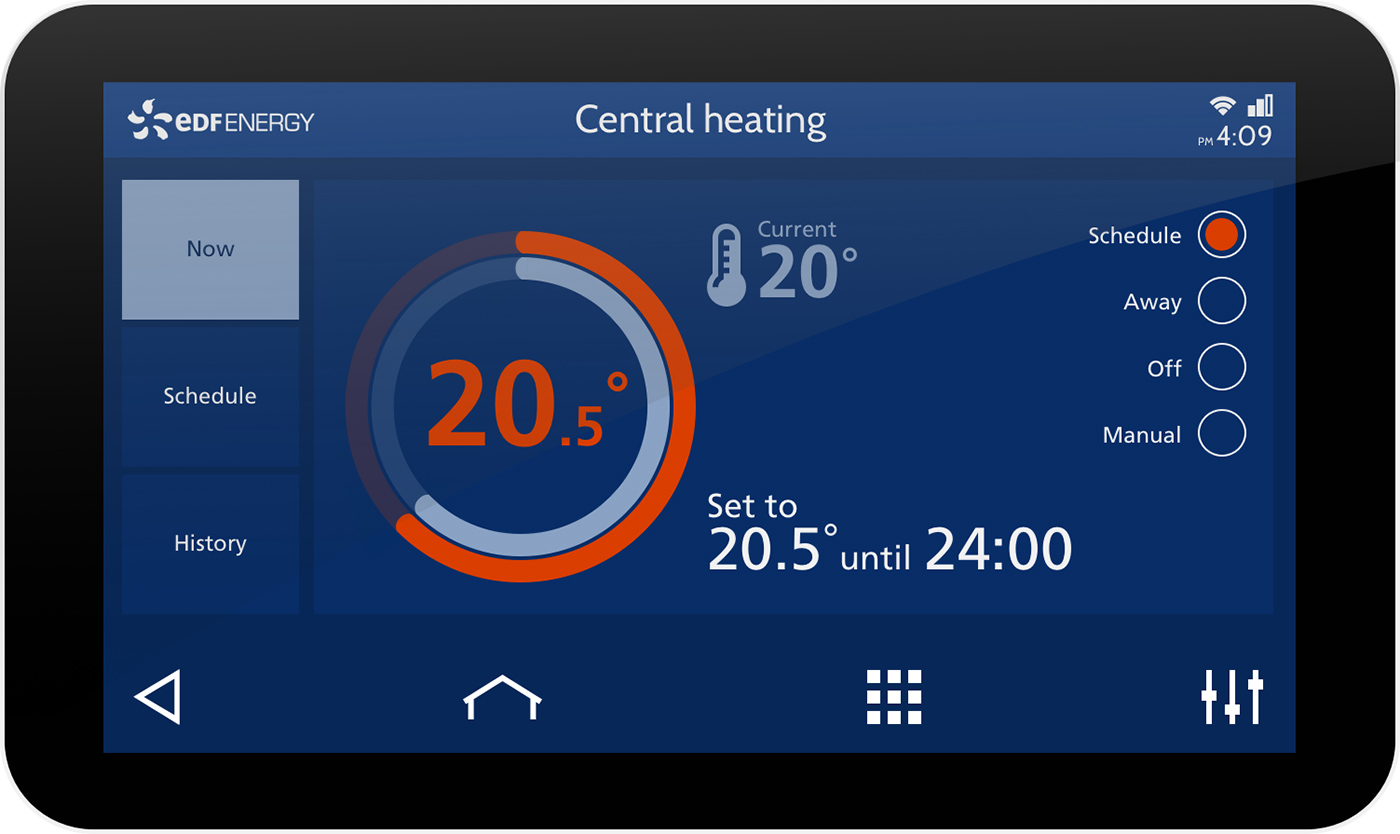
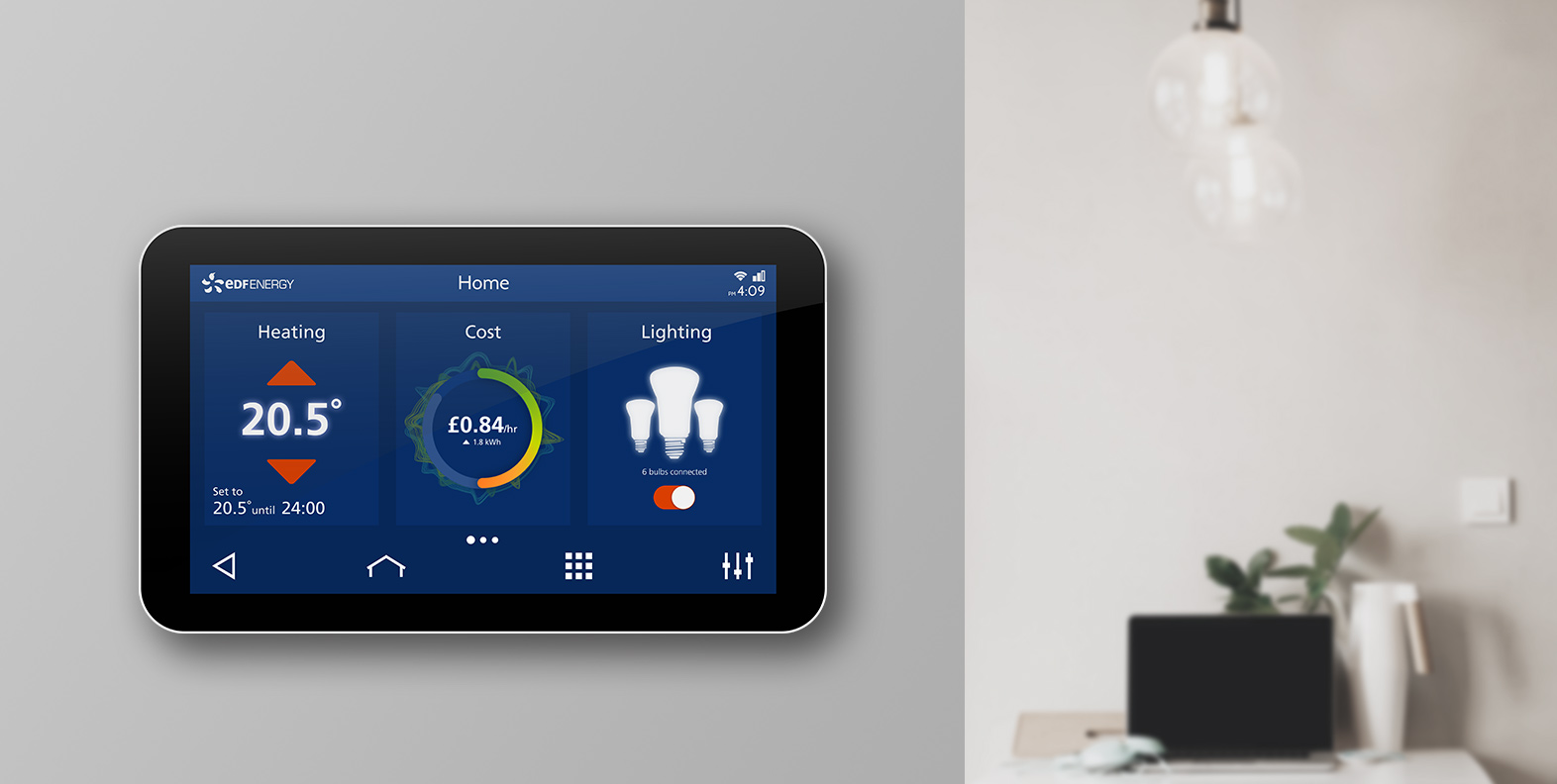
I joined Bluelab to help out with a POC aiming to develop a premium In Home Display (IHD). With the smart meter rollout every household was offered an IHD to view energy usage. The business saw an opportunity to make the IHD a central hub for the connected home, adding value beyond better understanding of the energy bill.
Is combining home automation and energy monitoring a winning concept?
Finding product/market fit
When I joined the project in February, they had already found a technical partner who could provide them with a touch screen IHD capable of communicating with both smart meters and other connected devices in the home. There was also a business case for how much the display would cost and a wide array of features that it may offer to the customer.
It seemed as everything was figured out except for the obvious question: Does anybody want this?
If I were to design this thing I had to understand how people intended to use it, if they wanted it to begin with.
It was as if this little detail had been left out while the commercial agrements with the IHD vendor was being worked out, but I immediately got green light for a user research study when I raised the need for one.
We already kew that the relatively high price point for the IHD would rule out money saving/energy services as the main appeal. Instead the focus would most likely be on control and convenience, but we needed to validate the high level offering with our target segment. Based on existing research and the potential feature set of the IHD, this was defined as busy, young families with a fairly high household income.

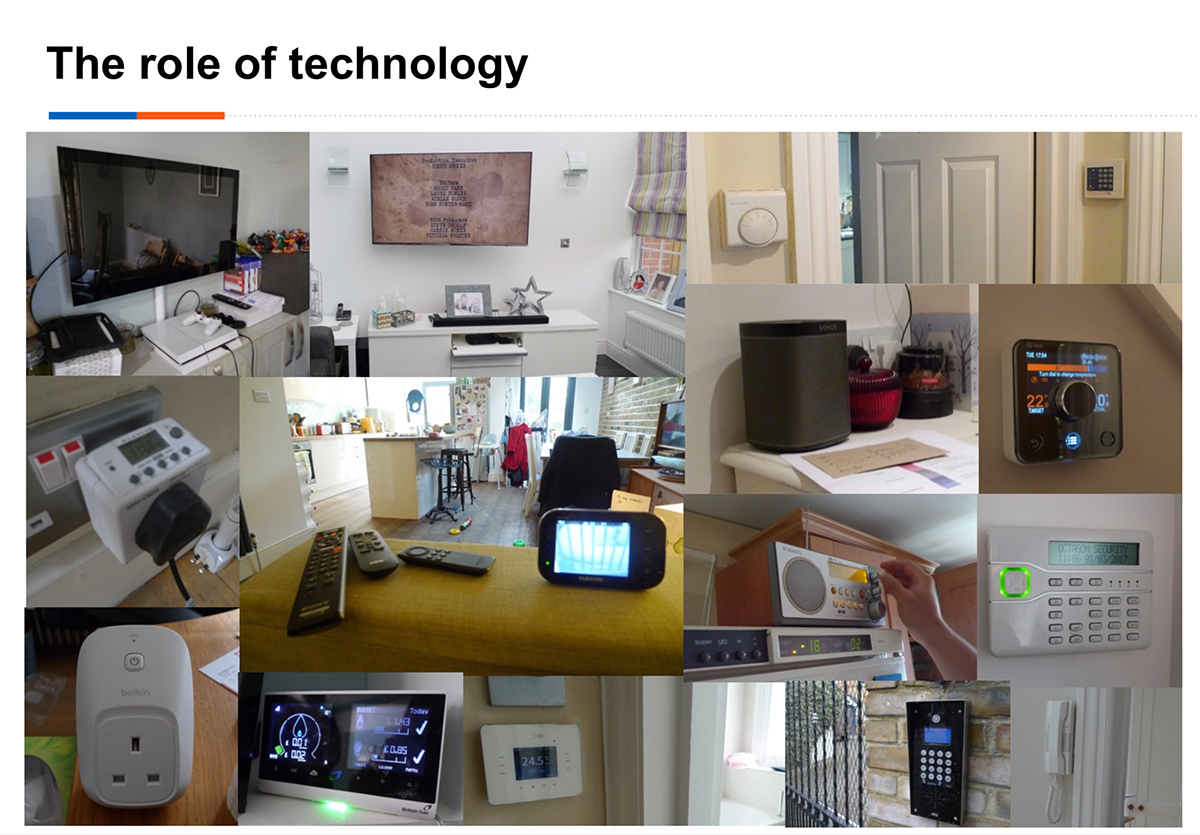
The contextual inquiry
I used a user recruitment agency to source eight households in the greater London area. I chose to do home visits with all participants since it would give me the best insights into how people actually live and use technology in their homes. Admittedly it would’ve been better to have a larger geographical spread, but since I had to travel to the homes it would’ve been logistically difficult to manage.
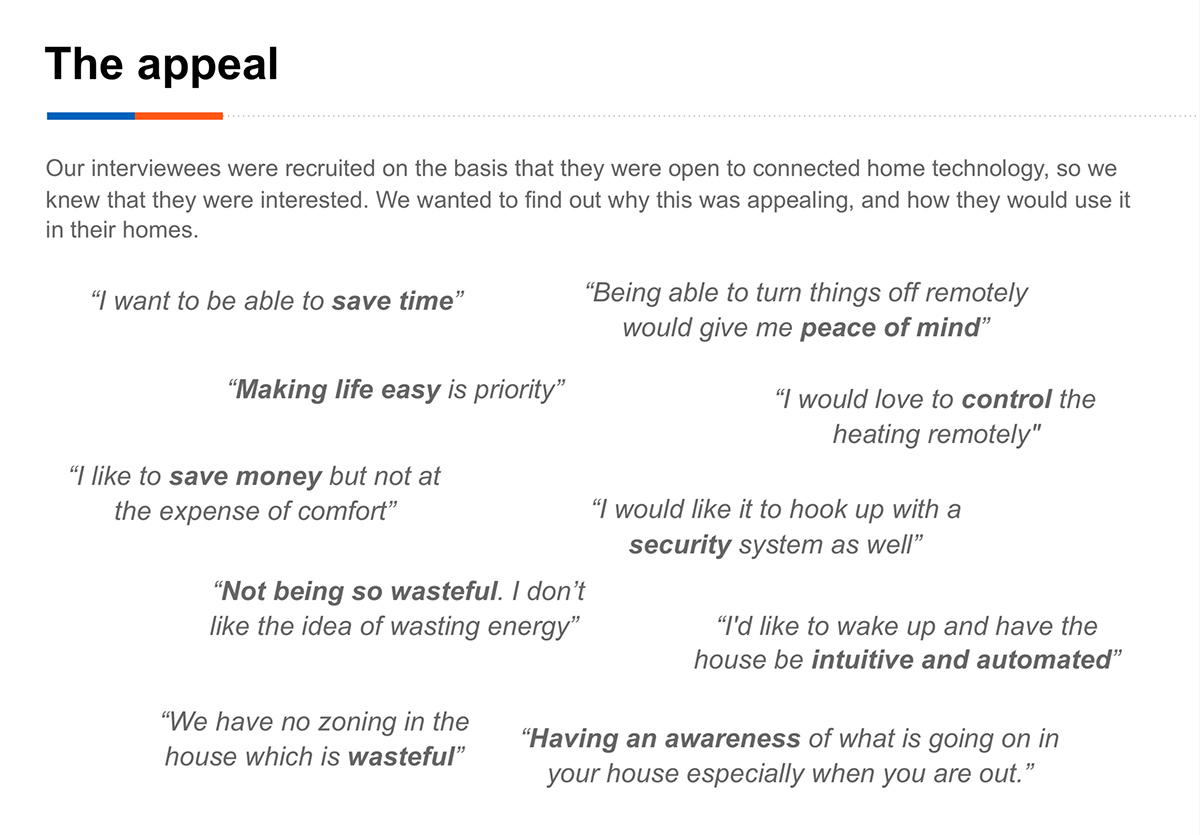
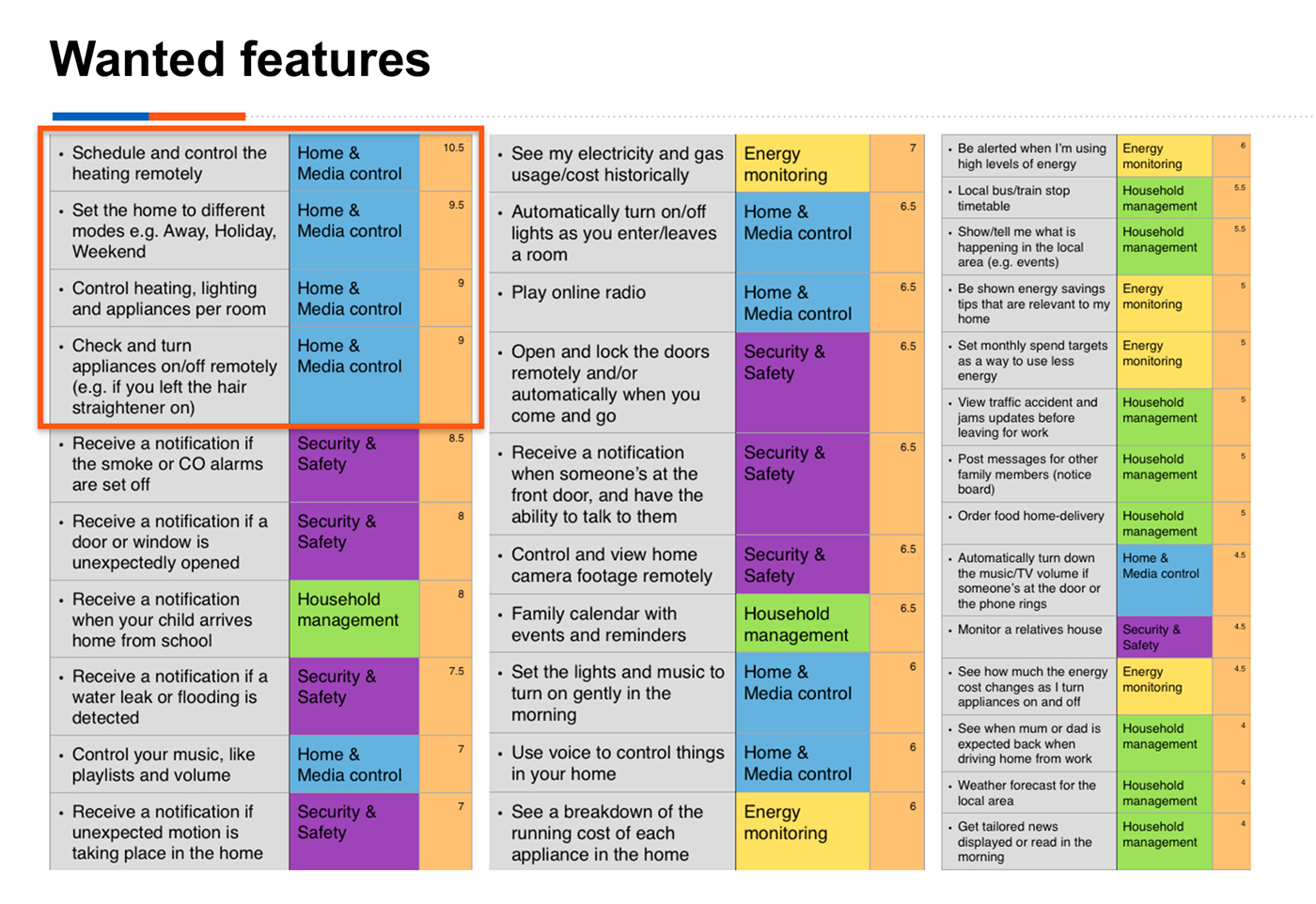
After an intense week of interviewing I had hours of recorded conversation, prioritised feature lists, and a pretty decent overview of where the value of a connected smart home hub was.
In summary I had found that adding convenience, efficiency and peace of mind to these busy parents was always of interest. If owning one of these devices that could connect all technology in the home could do that for them they’d be all in and willing to pay for it.
Specifying and testing the user interface
Having completed the research phase, I quickly moved on to specifying the core navigation for the IHD. We now had a clear view of what features to prioritise and could thus start to create a backlog of integrations with other smart home technology such as lighting, heating and security.
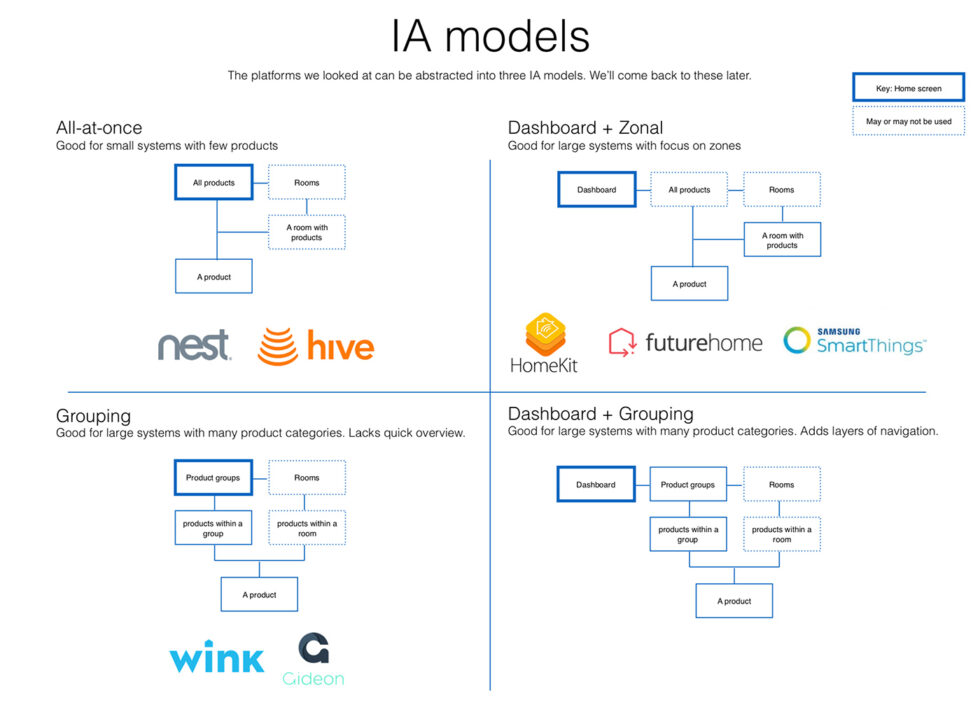
These home systems can get fairly large and complex so I did a benchmark analysis with focus on information architecture and navigation to see how other companies had solved it.

By analysing the IA of existing smart home systems, looking at how easily key user journeys could be completed, I found a hybrid architecture that would provide quick access to key tasks, and work well for scaling up complexity in the future.
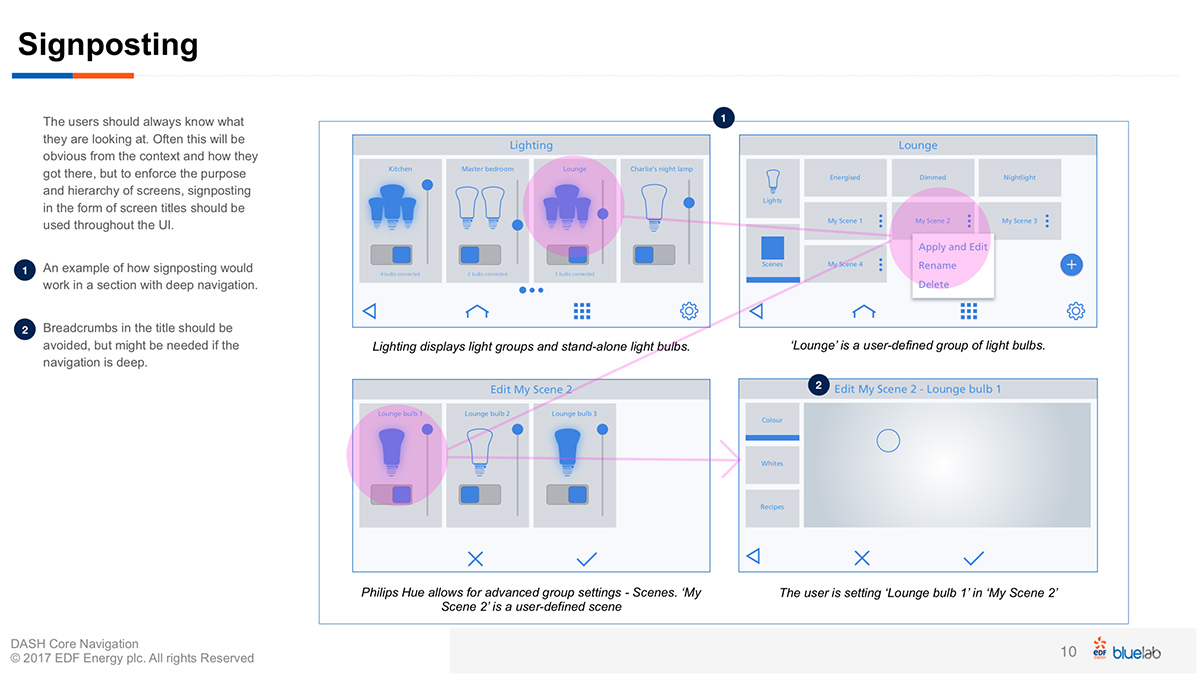
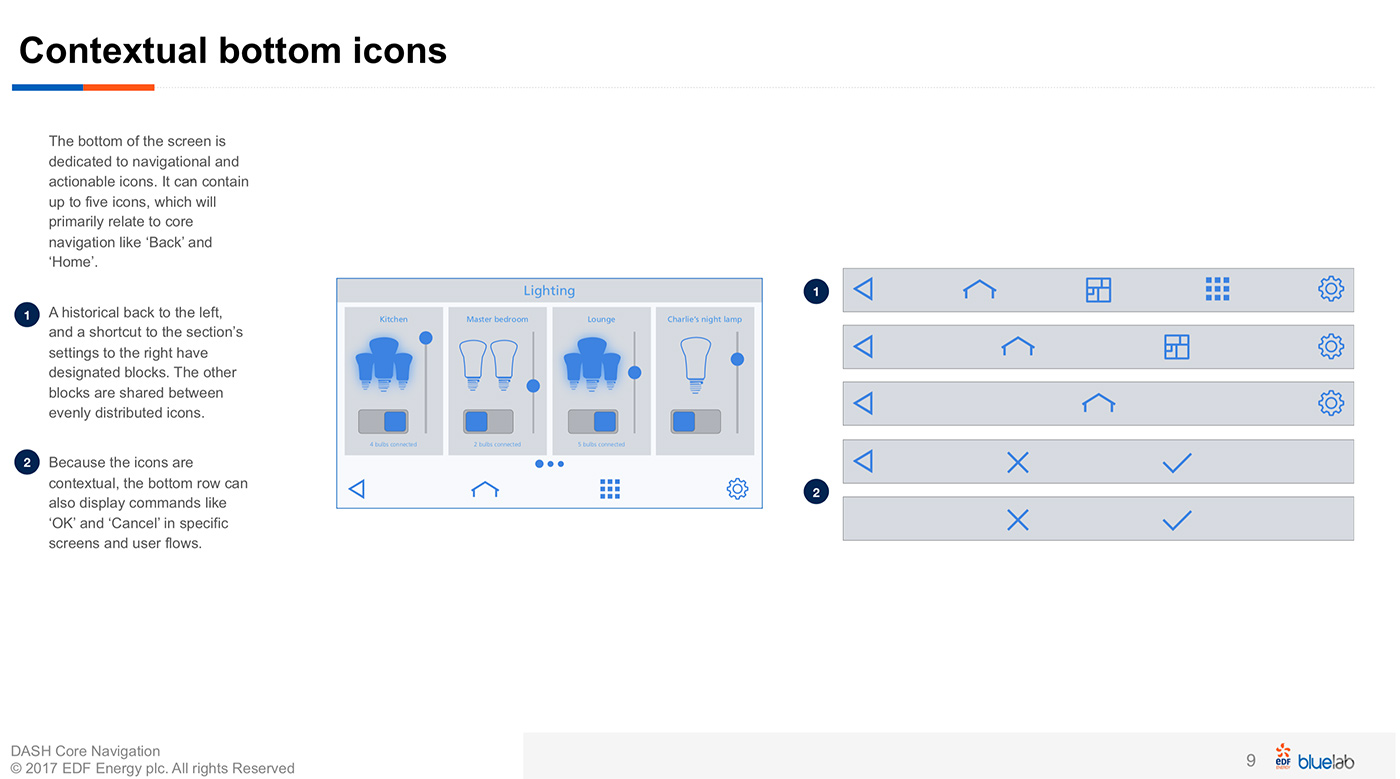
Since the IHD was already defined in size and OS (7’’ tablet running Android), it was a pretty quick job to put together a set of wireframes that covered all core navigation.
I built two variations of a prototype in Axure and tested it on eight people in the office, using an Android tablet to get as close to the real product as possible. I’m very strict with test participants in attitudinal research, but for initial usability tests I’m quite happy to grab a few people from anywhere just to get a first validation of my designs.
Project put on ice
Oftentimes it’s out of our control wether a product makes it or not. We do our best to bring the best possible product to market, but what you live and breathe for months is just a tiny part of the corporate puzzle in the end.
This happened to our POC in April, soon after a change in management took place. The project was put on ice and I was moved to another POC. I want to share this case study nevertheless because of its focus on the research and discovery phase.
Throughout this project I worked a lot with hypothesis driven design – a concept I had gotten familiar with the year before but not worked much with hands on. I’m happy that I got to apply it at EDF.