We all know that the design process can get messy. And that’s fine. Every project is different and need its unique approach for full efficiency. On top of that, every designer has their own preferred way of getting to the finish line. That’s obviously fine too.
There are only really two things that matter when you join a new project as a designer; the beginning and the end. Or in other words – the project definition/brief and the design documentation.
Everything in between; how you explore, iterate and test design is up to personal preference. But the brief and the hand-over are when we, as designers, ultimately have to interface with the rest of the business, so they matter the most.
View design as a tool for the business to reach success. In its most abstract form we’re a black box. We are fed with input and we deliver an output. That’s why it’s so important that we receive the correct input, and we deliver an output that is unambiguous and fit-for-purpose.
Caveat alert, though. I’m assuming that we’ve validated our output in any way appropriate for the project – A/B tasting, user testing, sponsor sign-off or whatever. It should go without saying. We’re designers. We design stuff and hopefully we’re good at it.
The design brief is your responsibility
As a senior designer, this is probably the most important responsibility one can have. Understanding what needs to get done. Challenging the brief where it doesn’t make sense, and shaping it into something you can fully own and support.
More often than not, designers receive vague, incomplete or outright wrong briefs. When I say wrong I mean that inside the problem statement there’s already a solution defined, or maybe the sponsor think they know what they want but the problem space is too narrow.
Watch out for briefs like this:
Add a search button in the bottom bar that opens up a new view where the user can search for tags, users and articles.
This brief leaves very little room for problem solving and prevents the designer from finding alternative, potentially better solutions. A better brief that utilises the designer’s problem solving skills would be:
To increase engagement and time spent in the app, we want our users to explore content generated by other users. How can we make exploring and finding content a key feature in our app?
The correct input will save you a lot of stress
A brief shouldn’t be complete without a success criteria. How do we know when the task is done, or if it was successful? This comes down to basic project management skills, but if our sponsor doesn’t have them it’s up to us to bring it to the team. When you start out there will be a lot of TBCs and known unknowns. It’s the unknown unknowns you have to look out for.
If the project sponsor briefs us on a new app design, it’s up to us to enquire further until we know the OS in mind, how they reached confidence in the value proposition, what markets they intend for launch and later, what accessibility standard they’re OK with, and so forth. They might be unknown unknowns to the sponsor, but they are known unknowns to us and we need to make them known knowns for everyone involved.
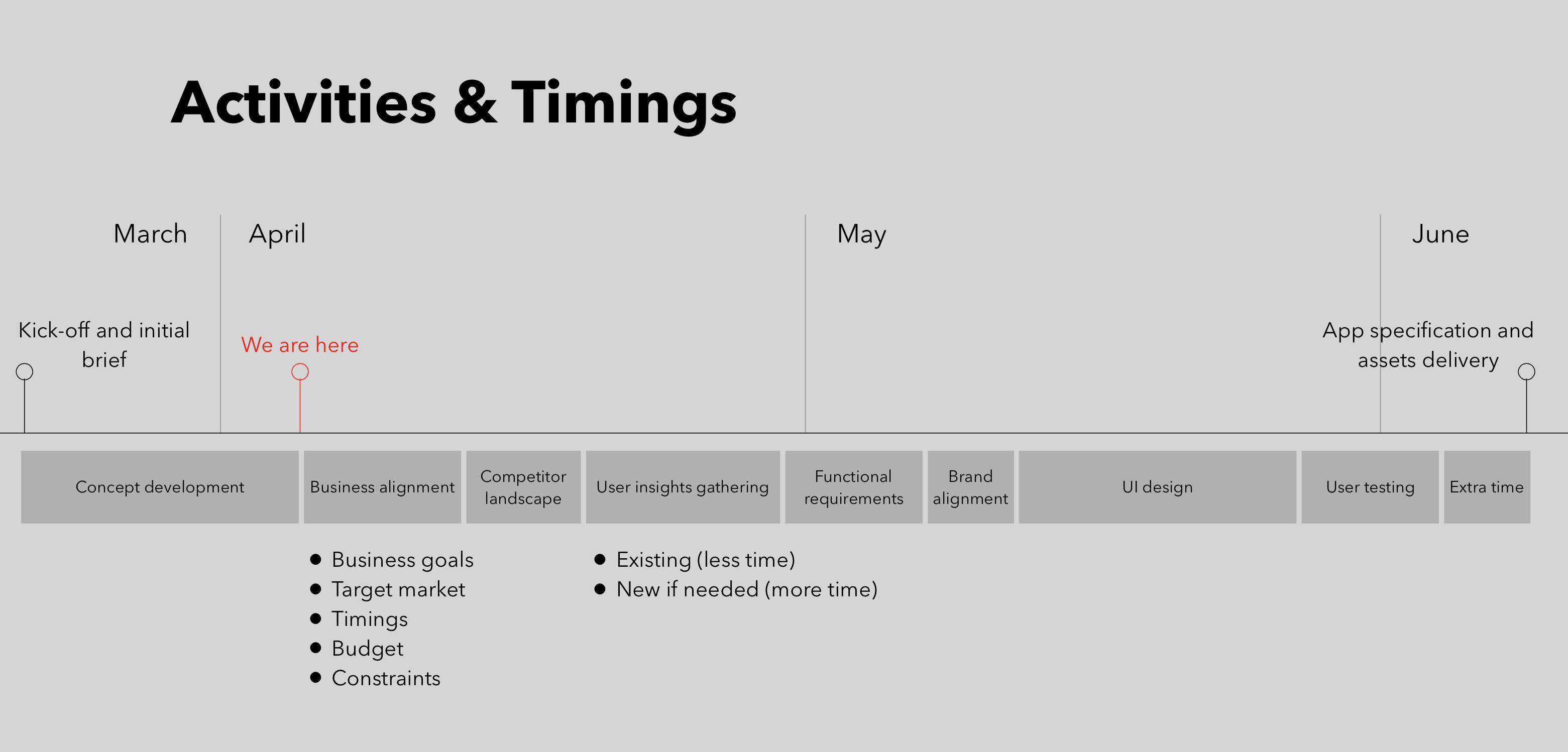
I don’t know about you, but personally I do my best work when I have a clear path ahead and can focus on the task at hand. This is what a clearly defined brief does for you – it allows you to write a step-by-step plan for the actions you need to do to deliver the desired outcome. As a strong Meyer-Briggs J it gives me immense satisfaction to have a plan in place, but I’m pretty sure that P’s can benefit from this too. On the flip side you risk a lot of stress, shilly-shallying and busywork if the brief is unclear.

Examining, co-writing and defining useful project briefs is without a doubt one of the most useful and important skills a designer can acquire. It’s a soft skill that comes with experience and involves pattern recognition, a good understanding of product development and good people skills.
An output that was ambiguous and unfit-for-purpose
The deadline for submitting the app was fast approaching. As a sub-contractor I had been asked to review the GUI and highlight usability issues and areas for improvement.
Together with some quick fixes to the app’s usability I included a few scamps of future direction – A concept thrown in for added value and food for thought. The day after I received an email:
The client loved your new design. Can you make a few changes to it and send me the designs? They’re including it in the app.
As a concept, made to inspire and explore avenues (*cough* and secure more work for me *cough*) it was fine. As anything even remotely intended for production it was textbook poor design documentation. There were heaps of ambiguity, details missing, logic not fully thought through, and as a design specification it was completely unfit for purpose.
It wasn’t the first time someone took a concept as production ready design. This is what can happen when you don’t work directly with the product team, and when it does you usually have two options – take the money and run, or stick around, brace yourself and start educating. But that’s a topic for another time.
How I document design
The best output for design normally happens when you work closely with the receiving end. If you’re part of the product team you can sit down and together define exactly what they need from you. Personally I’m a fan of light documentation with tight version control.
I’m mainly talking about production ready product design, documented for business analysts and developers. But design deliverables can obviously be design concepts, user insights, pattern libraries etc. Documentation for these are just as important, and the general rule still applies: Make it unambiguous and fit-for-purpose.
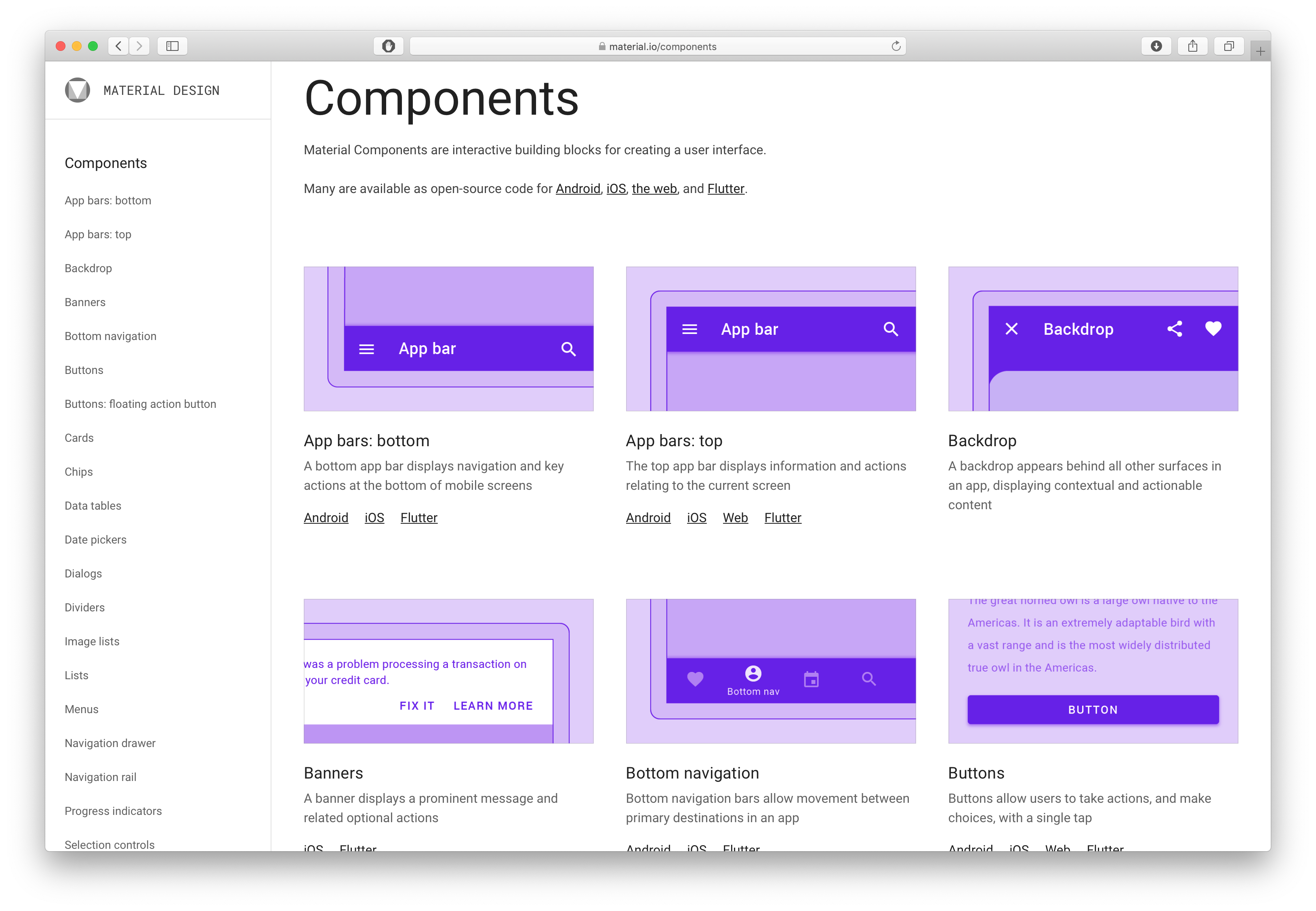
For production design I usually split form and function into separate documents. The form specification would ideally be a UI library, design system or other type of component-based repository. Pure form and standardised states and interactions.

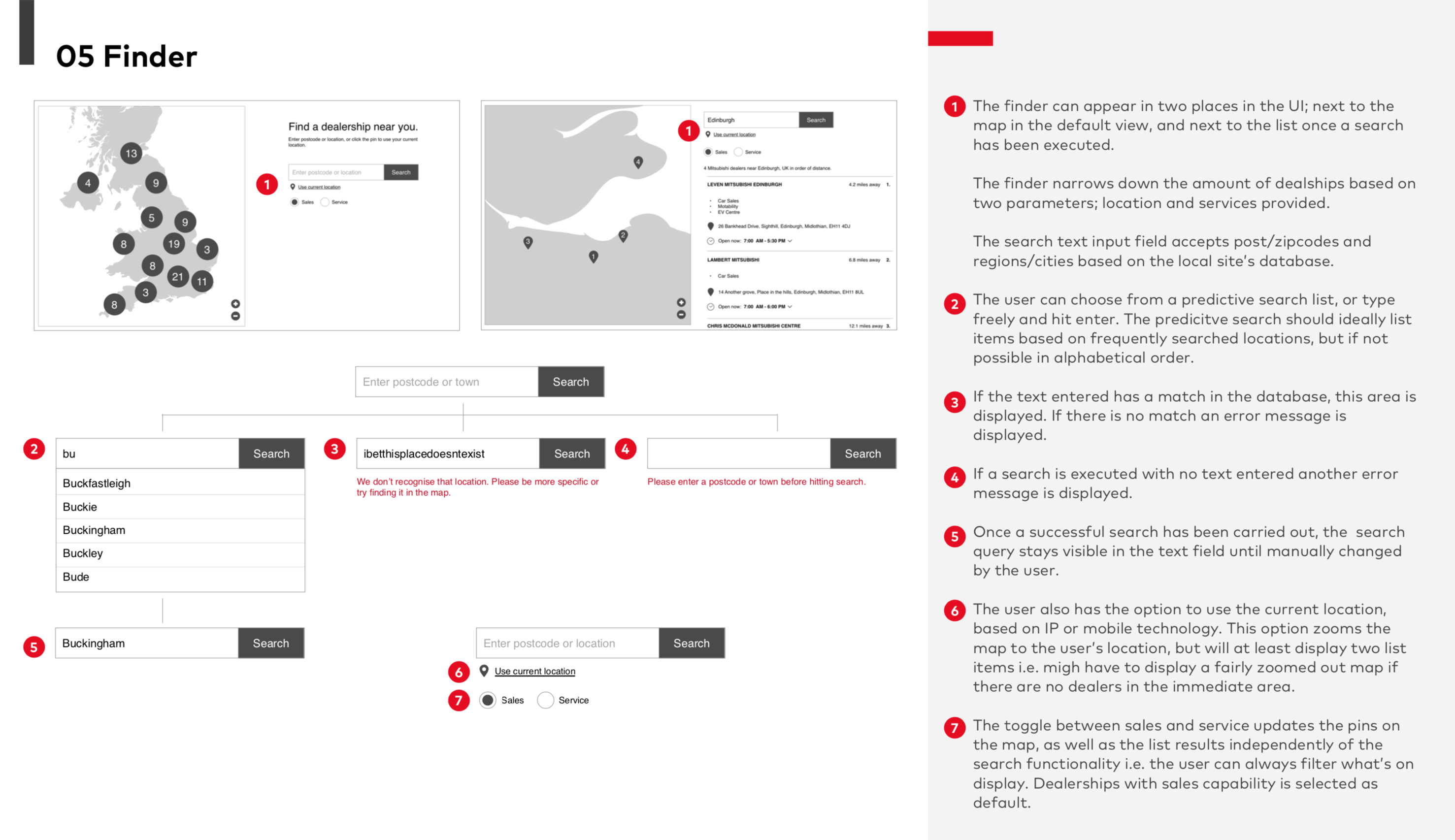
The functional documentation explains all the feature specific logic, user journeys and edge cases, and requires bespoke annotations. For this purpose I prefer a less strict format and usually go with PDFs created in Keynote. Version control and change logs are manual, and there are probably tools out there that can make this step more efficient, but so far I haven’t found anything else that gives me the freedom in layout and format that this type of documentation normally requires.

With these two documentation types we have two sources of truth that don’t interfere with each other. The functional specification can use wireframes, scamps or anything in-between as long as the logic described is accurate. In reality we often end up with a middle ground and use tools like Zeplin to specify final page designs. This is fine but does require more maintenance and work.
A final tip
Keep a journal with all decisions made along the way and the rationale for making them. Include decisions made by you, collaboratively as a team, or by stakeholders with mandate. This way you are able to backtrack from final design all the way to initial concepts and trace it back to the design brief.
It could also be a good idea to include some of the high level rationales in your official documentation to help the receiving end understand why things are done the way they are.