UI designers, do you need to shift focus in 2021?
Various stimuli made me think about the topic of staying relevant. The key contributor, I think, is the constant reminder of how highly valued a glossy surface is. A slick and modern UI will get the votes in 2020 (instead of the insights and process that should proceed it). The problem is that anyone can design a slick and modern UI in 2021.
But first, some history.
Being a UI designer in 2001
The craft of UI design was hard in 2001. Most of the time it was a matter of applying usability and creativity (ever so stifled) to a medium that had limited styling options. It was a constant struggle of making the most of small screens with pixels large enough to detect on screen. To our help we had Photoshop, which wasn’t made for UI design but worked well enough to still be used to this day by some UI designers. And there was Flash, of course, for when you needed something more Flash-y so to speak. Flash was eventually abandoned as a development environment, but I still used it for prototyping from time to time simply because there wasn’t much else available.
Being a UI designer in 2011
Fast forward ten years, and things had gotten arguably even harder in 2011. By now, web and app front-end technologies had caught up. As designers we weren’t limited to basic web technologies for outputting our ideas. The evolution of web browsers, Javascript, CSS and webfonts all allowed us to mock up some serious design concepts and actually build it. If you saw an interesting layout in a printed magazine you knew you could replicate it, and add layers of transitions and interactions to boot.
With technology not holding you back any more, you had to become a better designer (restrictions are wonderful for problem solving, but you don’t push the envelope visually – and when someone does, you can easily tell whether they’re up to snuff or not). On top of that, the iPhone had given us a completely new paradigm of touch screen interactions to consider, and responsive web had just started to emerge. We had our hands full, but our design tools hadn’t evolved much other than updated versions of Adobe CC and early versions of Axure and Sketch (I didn’t get introduced to Axure until 2013, and Sketch in 2014).
Being a UI designer in 2021
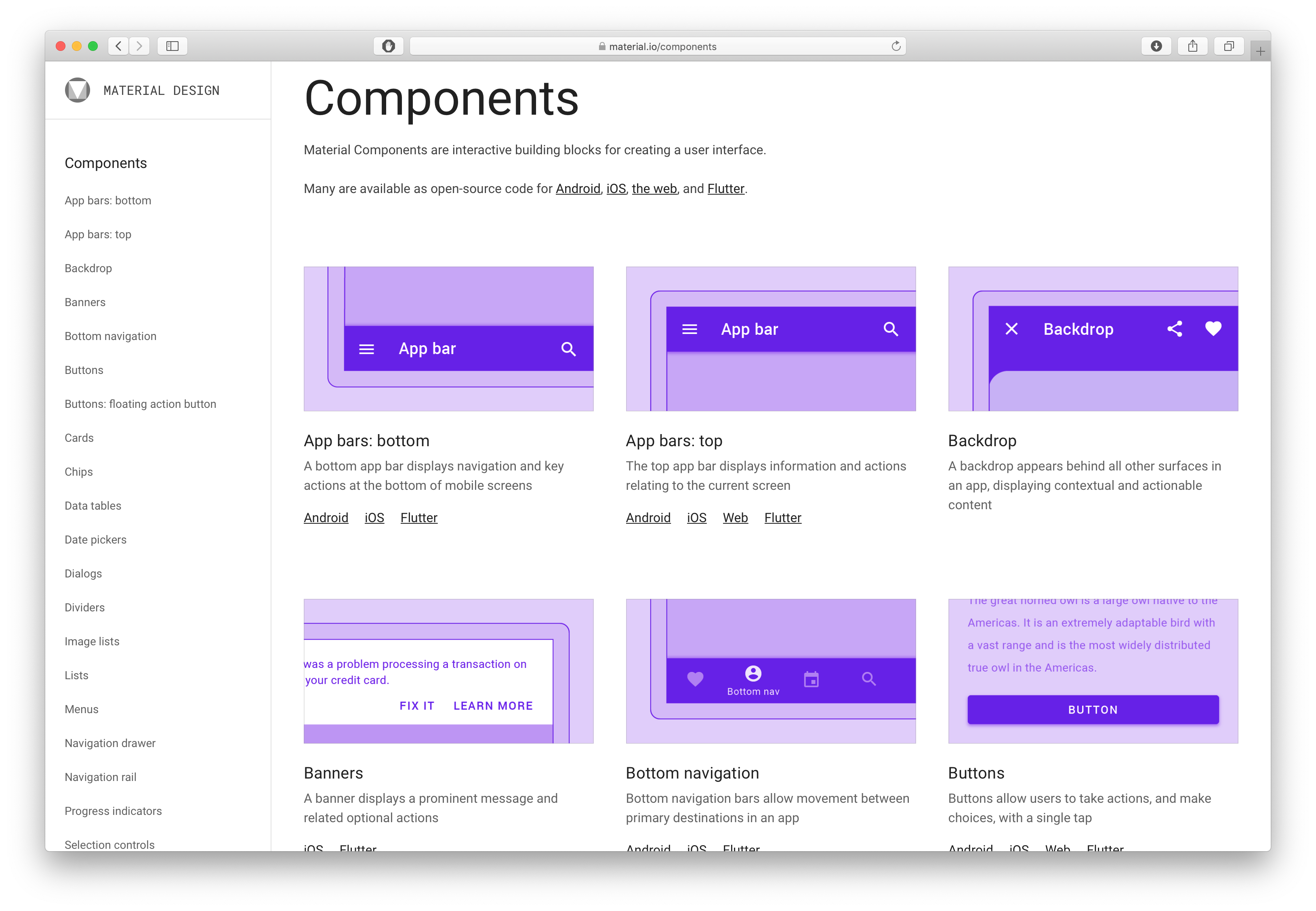
But in 2021, the craft of UI design is not hard. You still have to have the basic principles on point, but with so much inspirational content out there it’s every junior designer’s right and necessity to copy and steal until they have a good understanding of what works and what doesn’t (don’t get me wrong, this still takes years). UI design tools have exploded and long gone are the days when you had to Google tutorials for “how to make a gradient mask from 0 to 100 opacity”. We design with vectors and %. We have pre-sets and templates. We have tools built for purpose; for designing, prototyping and handing over.
UI design have had time to mature. Design systems and best practise guidelines have been refined over the years, and you can pretty much use a plug’n’play bootstrap UI or WordPress template and trust it will work (albeit not score any points for uniqueness, but who cares unless you’re a design agency pitching for work?).
A prediction that has been mentioned many times before
So where does that leave experienced senior designers and budding juniors alike? This is where my prediction comes in, which in fact has been told many times before.
GUI design, as in putting together graphical elements on a canvas to allow a user to accomplish goals, is becoming less and less of an artisan craft.
The steps from idea to wireframe to production UI are getting more and more automated. Anyone can download Figma and use a design library to put together the screen designs. The tools are intuitive to use and the design choices are built into the design system. You can have a perfectly fine ‘good enough’ solution and little is left for the UI designer to do.
The playing field is getting crammed with self-taught bedroom designers, ambitious product owners and even machines (close but no cigar). It’s time to find new ways to stay relevant and add value in the product development chain.
How to add value as a designer in 2021
Do you feel threatened by the competition? Have you noticed a trend of clients expecting more for less? If so, there are a number of ways you can hone your design profile to add value.
Go beyond ‘good enough’
Remember what I said about ‘good enough? Some clients appreciate the craft of GUI design, others think it’s just a matter of aesthetics and personal preference. Do yourself a favour and walk away from the latter. Find clients that understand the value of good design and offer them exactly that – thoughtful, bespoke, accessible, scaleable and on-brand. You need a stellar portfolio showcasing understanding of layout and typography, and a flair for motion and interaction design.
Branch into UI architecture
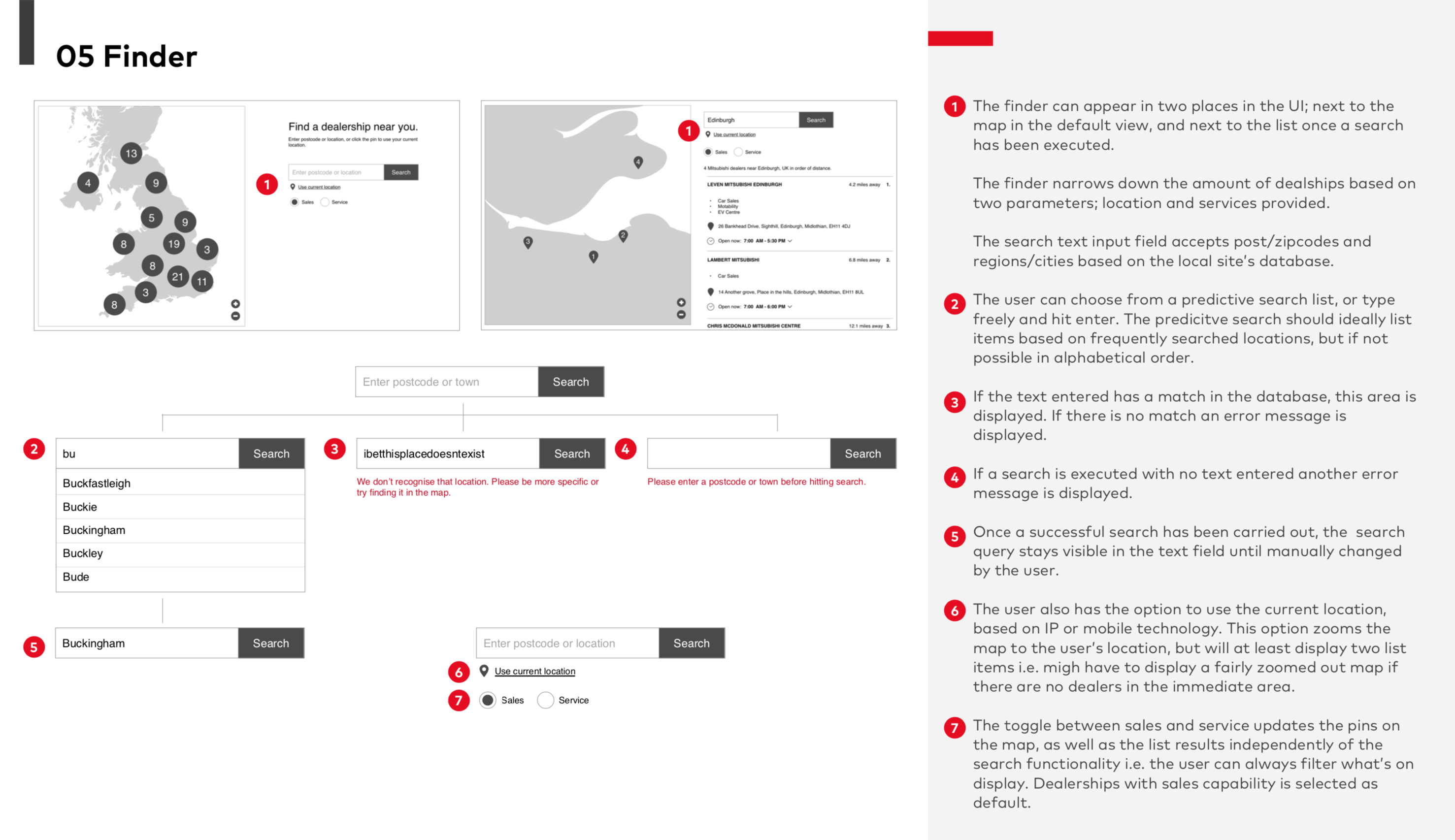
In my mind, all UI designers should have architecture skills. This is what makes them product designers rather than visual designers. Since our industry has decided to split skill sets into UI and UX, this is often not the case. Creating design hypotheses, defining user journeys and information architecture are tasks of a UI architect (some call them UX designers). If this can be done by the same person that creates the production UI, all the better. Less Chinese whispers and less overhead.
Become a UI developer
You already know how to design a pixel perfect UI, and you probably know about the technologies that will build it. Why not go back to school and learn how to use those technologies? To be able to design and build a UI to a high standard is still a very lucrative skillset and opens up doors to both high paid jobs, and the possibility to put any side hustle you can think of in motion. I thoroughly admire good designer/developers, and they are not common. You need to be aware of a boatload of tech in 2021 – but it can be done if your motivation is high. And most tools and knowledge are out there for free.
Get strategical
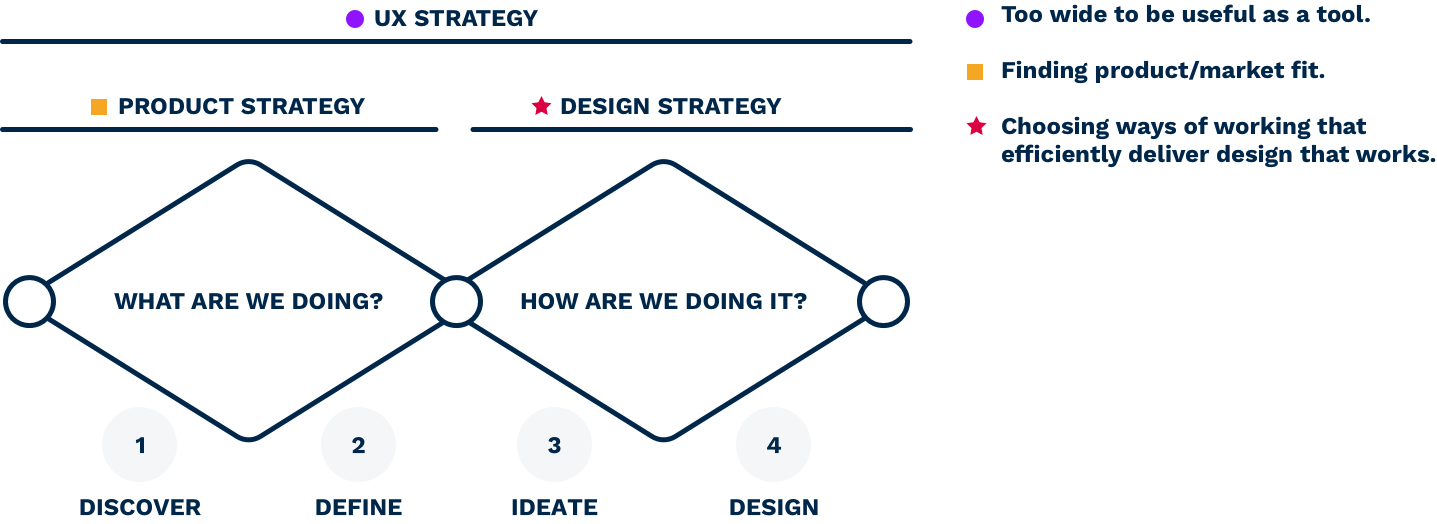
Strategy is evergreen. It will always be needed to gain the upper hand. In a previous post I separated product strategy into its own practise (user research, business requirements, product/market fit). I also defined design strategy as your approach to design – choosing the methods that help you choose a design track.
If you’re a design lead you can have massive impact on both efficiency and outcome with a solid design approach. This is then amplified by the number of designers adhering to it. Closely paired with design ops, design strategy becomes the conductor that orchestrates the design efforts into an integrated part in the larger product development machinery.
Become a design facilitator/manager
If you’re ready to step away from your hands-on role, you might want to become a facilitator or manager. These two roles are often performed by the same person i.e. the head of design or similar. But there’s a big difference in the two. A manager has direct reports and HR duties, for which you need a list of soft skills no one asked of you as a designer.
As a design facilitator your role is rather project managing on operational level. Your role is similar to the Agile scrum master. You remove hurdles and allow your colleagues to get on with work in the most efficient way. A facilitator defines the team’s design ops procedures. This means making sure that the team is properly integrated with the other teams, so that input and output is frictionless.
There will always be a place for slick and modern UI design. The issue some designers are going to face is the perceived value of it when it’s becoming more and more accessible. My recommendation for those designers is to make 2021 the year where they add skills that can’t be easily automated to their skill set.